2023年10月から、景品表示法の改正でいわゆる「ステマ規制」が始まります。
SNSへの投稿の他、アフィリエイトを使ったブログも対象だとご存知でしたか?
何もしないでおくと提携解除となるおそれがありますので、ぜひ対策を進めて健全にしておきましょう。
今回は景品表示法の「ステマ規制」の概要と、WordPressのSWELLで特定の記事だけに広告・PRを表示する方法について、対策方法を紹介していきます。
この記事は自分のために調べて実施した内容を、個人の見解で大枠でまとめたものです。
法律の専門家でもシステムのプロでもありませんので、最終的な判断はご自身でなさるようにお願いいたします。
 うさぎマダム
うさぎマダムこのブログでは、自分で商品の写真を撮るのが
ステマって何?
ステマは、広告であることを隠して特定の商品やサービスを宣伝すること。
分かりやすい例をあげると、芸能人に依頼し、個人の感想のように「お気に入りです♡」といった好意的な投稿してもらう事例が該当します。
- 社員であることを隠して、自社製品を推すSNS投稿をすること
- 誰かにお願いして高評価の口コミを書いてもらうこと
- 商品の提供を受けつつ、関係ない人を装って良いレビューを書くこと
ステマ規制が始まるとどうなるの?
アフィリエイト広告や企業様からの依頼によるものは、記事を読んだ人が広告と分かるように表示しておく必要があります。2023年10月より前に書いた記事も対象です。
違反した場合、広告主側に事業者名の公表の他、2年以下の懲役または300万以下の罰金が課される可能性があります。
アフィリエイター側に法的な罰則はありませんが、提携解除や成果報酬のキャンセル・返還といったペナルティは発生するでしょう。
- 企業からプレゼントされたものを使ってみたら良かったから、自分の意思で投稿した
- レビューを書いたらプレゼントをもらえる企画があったので、実際の口コミを書いた
- 買って良かったお気に入りの商品をブログで紹介した
具体的な事例に関しては、松田綜合法律事務所の「2023-3-1 ステルスマーケティングに対する新たな規制」のQ&Aが分かりやすかったので、そちらをご参照ください。
どう対策したらいいの?
読んだ人が明らかに広告だと分かるようなものや、アフィリエイターが書いたものであっても広告主が内容に一切関与せず、アフィリエイターの正直な意見を、自分の意思で投稿したものについては、ステマには該当しません。
でも、「客観的に見て自主的な意思」と認められるかどうかの判断は、自分では難しいと思いませんか?
 くま男爵
くま男爵例えば、すごく気に入ってる商品の紹介にアフィリエイトを使ったら、肩入れしたような内容になって、広告と思われるかも!
それであれば、たとえ自分の意思で作成し自分の考えをまとめた記事であっても、アフィリエイト広告を貼ったのであれば必ずPR表記をすると、広告とみなされるかもしれない前提でルール化しておけば間違いないでしょう。
ステマ規制のスタートに先立ちA8.netのA8STAFF BLOGで公開された解説が分かりやすかったので、引用しながら紹介いたします。
広告表記の文章例
PR等の表現方法は、単語でも文章でも大丈夫なようです。
ただし、「広告」と表示しながら「個人の意見です」と記載するなど、どっちなん??と困惑させるような曖昧な表現は控えましょう。
・広告と分かる表現例
「広告」「PR」「アフィリエイト広告」「AD」「プロモーション」など。・説明文言例
引用元:A8STAFF BLOG
「アフィリエイト広告を利用しています」
「本ページはプロモーションが含まれています」
「A社から商品の提供を受けて投稿しています」など。
表示位置
ブログを開いて見た人が、「最初に目にしやすい位置」や「他の情報に埋もれさせないこと」、「貼ったアフィリエイトと近い位置」といった、すぐ認識できる位置にすることが望ましいとされています。
例1)サイトのヘッダー部分に表示する。
引用元:A8STAFF BLOG
例2)広告を掲載している各記事の上部に表示する。
例3)オーバーレイでサイト全体に表示する。
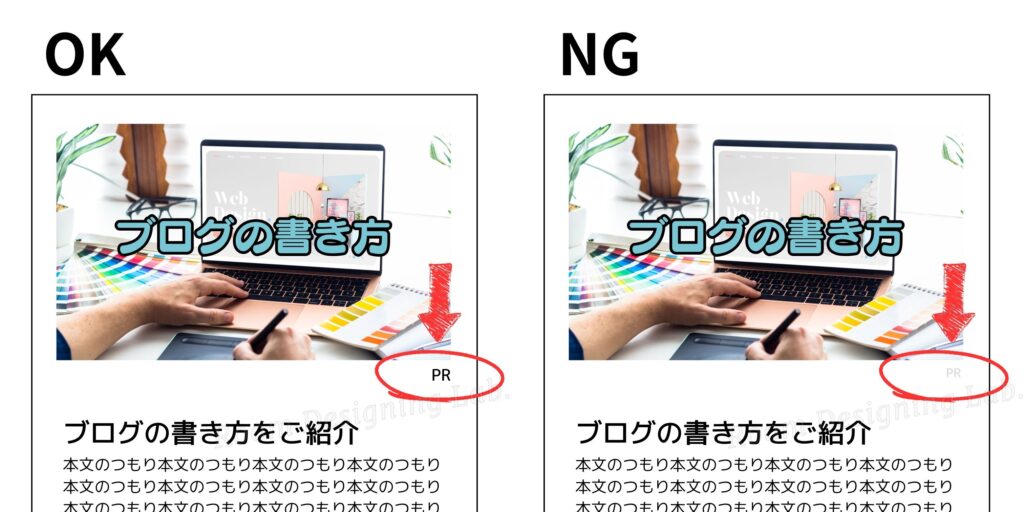
表示方法
見てすぐ読める文字の大きさ、色にすることが望ましいとされています。

より詳しく知りたい方は、消費者庁の「事業者が講ずべき景品類の提供及び表示の管理上の措置についての指針」をご参照ください。
SWELLで広告・PRを表示する方法は?
SWELLのv.2.7.9から、簡単にPR表記の選択ができる機能が実装されています。
もし表示させたいPR表記は1種類で充分(記事によって表示したいPR表記の内容をかえない)ようでしたら、この機能を利用するのが一番簡単です。
- 全部の投稿ページに一括設定
- 記事ごとに表示する・しないを個別で設定
- カテゴリーで表示する・しないを設定
- タグで表示する・しないを設定
③と④は、カテゴリーもしくはタグ自体にPR表記の表示設定ができますので、そのカテゴリーまたはタグをつけた記事に、自動でPR表記がでます。
設定場所
「外観」→「カスタマイズ」→「投稿・固定ページ」→「PR表記」に進みます。
ここで全部の記事に自動挿入する・しない、表記する文章といった、全体の設定をします。
表示の切り替え
全体に一括表記する時は、上記で「全記事に表示」を選択したらOKです。「投稿」と「固定ページ」で分けられていますので、サイト内全部をされたい方は両方をご設定ください。
②~④の特定の記事のみ表記されたい方は、各記事の作成画面の右側、投稿タブのずっと下の方にある「表示の上書き設定」の欄、もしくはクイック編集から選択できます。
ちなみにこのページは②の方法で、表示サイズは大です。
記事によってPR表記の内容を変えたい場合
この場合はちょっと高度になり、SWELLの標準機能ではない、function.phpを触ります。
文字を任意の大きさにしたい方もこちらの方が良いでしょう。
※前述の通り私はシステムのプロではありませんので、ここから先については自己責任でお願いします。
※functions.phpに直接日本語を入力するとエラーになりましたので、別のところで下書きしてコピペするとできます。
タグで広告・PR表記を出す具体的な手順ータグが1つ
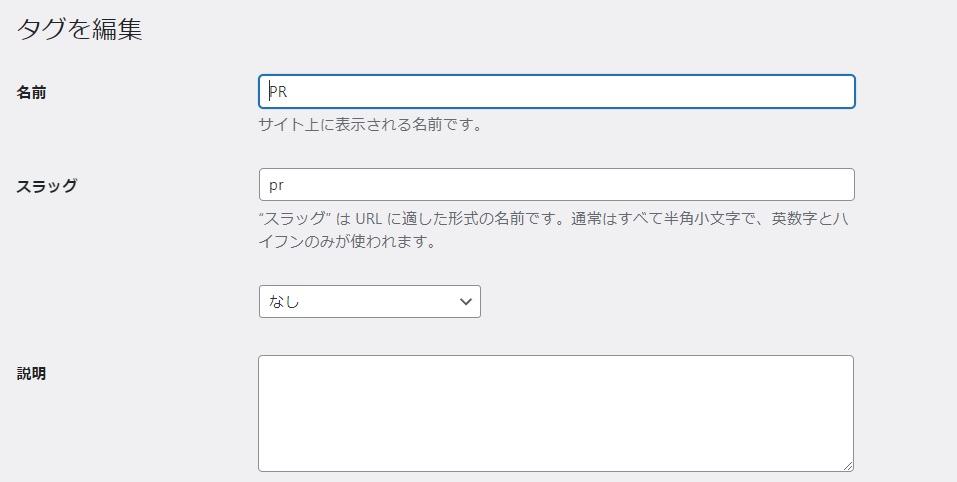
ダッシュボードの「投稿」→「タグ」に移動。
通常のタグと同様に、名前とスラッグにそれぞれ入力します。

タグのスラッグに応答して、記事の題名の下に広告・PR表記を指示する関数を入力します。
場所は、ダッシュボードから「外観」→「テーマファイルエディタ」に移動し、画面右の「テーマのための関数(functions.php)」です。
function show_pr() {
if ( has_tag('ここにスラッグいれてね') ) {
echo 'ここに表示したい広告表記を書いてね';
}
}
add_filter('swell_before_post_thumb', 'show_pr');
最後の行の「swell_before_post_thumb」は、タイトルとアイキャッチ画像の間に表示する指示です。ここを変えることで、タイトルの上やアイキャッチの中等、表示する位置を変更できます。
こちらのベースはかんた様のブログから引用させていただいております。詳しくはSWELL MANIA様の記事でまとめられていますので、そちらで調べてください。
STEP1で作ったタグを、広告・PR表記を出したい記事につけていきます。
これで完了です。
タグで広告・PR表記を出す具体的な手順ータグが2つ以上
先ほどのSTEP1まで同じです。functions.phpの中に入れる関数に、別のタグの時は違う表示を出す指示を加えます。
ダッシュボードの「投稿」→「タグ」に移動。
通常のタグと同様に、名前とスラッグにそれぞれ入力します。
タグのスラッグに応答して、記事の題名の下に広告・PR表記を指示する関数を入力します。
function show_pr() {
if ( has_tag('ここに1つめのスラッグ') ) {
echo 'ここに1つめの広告表記で出したい文章をいれる';
} elseif( has_tag('ここに2つめのスラッグ') ) {
echo 'ここに2つめの広告表記で出したい文章をいれる';
}
}
add_filter('swell_before_post_thumb', 'show_pr');
3つ、4つを増やしたい時は、} elseif から文章をいれる’; までの2行を繰り返してください。
STEP1で作ったタグを、広告・PR表記を出したい記事につけていきます。
これで完了です。
表示する文字の大きさを変えたい時
文字の大きさを変えたい時は、echoで呼び出す文章の前に、文字のフォントサイズを指定する命令文を入れます。
下の式の中「13」が指定のフォントサイズです。ここをお好きなサイズに変更してください。
SWELLの基本のフォントサイズは16px。
10pxにしたらめちゃくちゃ小さかったので、12px以下にはしない方がいいと思います。
function show_pr() {
if ( has_tag('スラッグ') ) {
echo '<p style="font-size:13px;">ここに表示したい文章が入る</p>';
}
}
add_filter('swell_before_post_thumb', 'show_pr');
タグ以外の方法が知りたい方は、SWELL MANIA様のサイトが参考になります。さすが専門家のサイトで初級~上級まで複数の方法がまとめられています。

いつか、特定のタグがある時だけヘッダー直下のアコーディオンのブログパーツが出てくるように、functions.phpをいじって表示させる方法も載せてもらえると嬉しいな(できなかったからって厚かましい発言)
ブログパーツをフックで出す方法は、上下の余白がもったりした印象になって微妙でした。
まとめ
今回は10月からの施行に合わせて、実際に私がやった対策について紹介しました。
- アフィエリエイトを利用したなら、広告表記をする
- 広告表記は、一目で認識できる位置・大きさ・色に配置する
PHPに関しては実装して今のところ問題なくサイトは動いてますので、致命的な間違いはしていないと思っています。
今後また法律で規定される内容が変わるかもしれませんので、その時はまたリライトする予定です。
健全な運営は自分の信用にもつながりますので、ぜひ対策を進めていってくださいね。
今回の記事がどなたか同じような悩みを持たれている方の役に立ったら嬉しいです。

私の本業は、家事の負担が少なくて居心地のよい家づくり相談です。
ジャンル的には間取り、片付け、インテリア。
企業様からの商品提供なんて、無名すぎてありません。
放置のInstagramのフォロワーなんて200とちょい。このサイトの1日のPVは平均2桁。
本業のドメインを使ってますが、実質はすきま時間に更新してる、ほぼ個人の趣味ブログです。
アフィリエイトに関しては、実際に使ってみて良かったものや、プロ目線で選んだおすすめ商品を発信するにあたり、画像やバナーを利用しています。テーブルやソファ等の家具をはじめ、無印やニトリなどの収納用品を全て購入し、撮影・加工するなんてムリムリ。非現実的です。
ステマなんて無縁ですが、風が吹いたら飛んでいきそうな弱小おひとりさま起業なので、法律はしっかり守ろうと心がけています。
これからも良いと思った情報があればぼちぼち発信していきますので、良かったらまた見てくださいね。